Avere una mappa sul proprio sito web è ormai essenziale per ogni attività locale. Google Maps è la scelta più gettonata ma non è l’unica, ci sono molte alternative in giro. Infatti possiamo utilizzare dei servizi come leafletjs che ci mettono a disposizione delle API per mostrare ed interagire con le mappe.
In particolare il servizio ci offre la possibilità di creare delle mappe con qualsiasi immagine e si appoggia a openstreetmap per i dati e a openstreetmap stesso o a servizi come mapbox per le immagini della mappa vera e propria. Lo script è gratuito, così come la “grafica” base e molte di quelle proposte da servizi terzi.
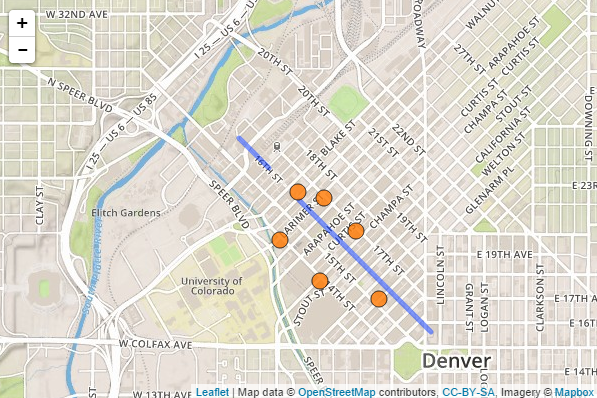
Possiamo, con poche righe di codice, creare una mappa come questa.

Il codice non è certamente più complicato di Google Maps e il vantaggio nel suo utilizzo sta nel fatto che è open source e si possono trovare tantissime estensioni gratuite per rendere lo strumento più potente.
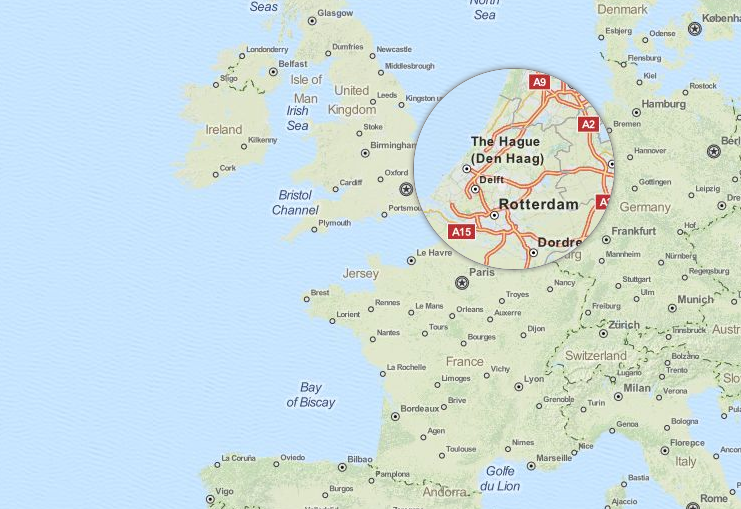
Alcune estensioni permettono di avere effetti unici, come lo zoom nella mappa.

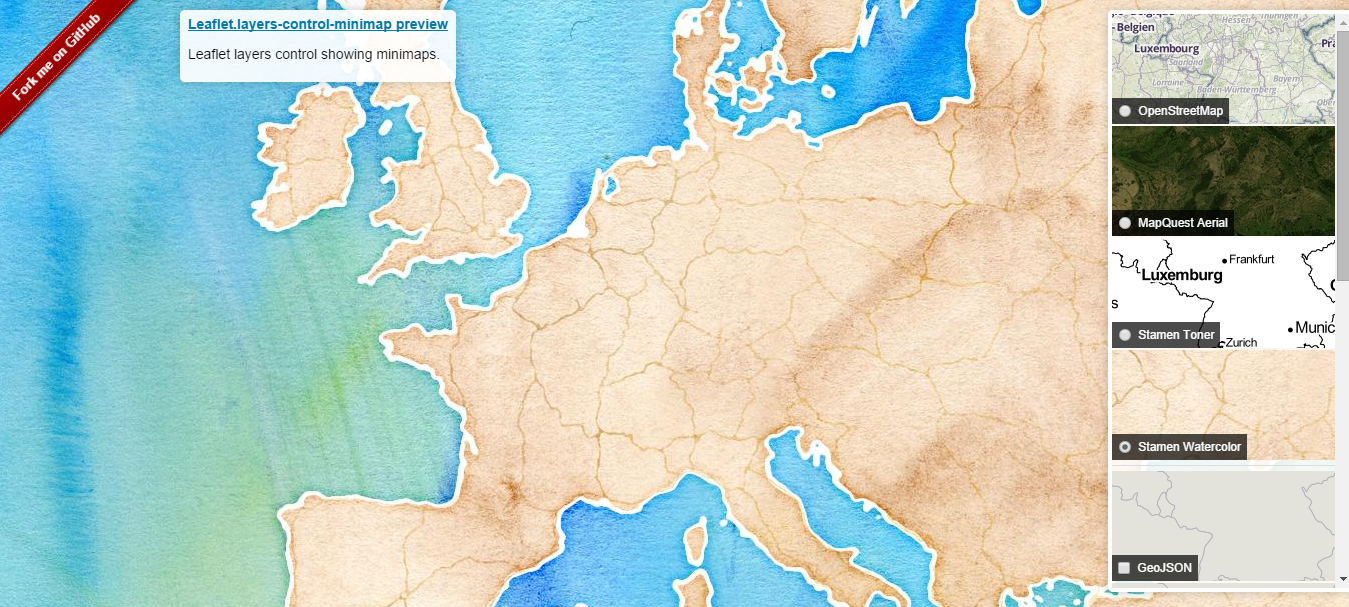
Oppure altre ti permettono di vedere la mappa in maniera differente, con diversi layer applicati (diciamocelo, quanto bello è mostrare una mappa del genere interattiva per mostrare i luoghi interessanti nel mondo).

Per vedere tutti gli stili disponibili possiamo affidarci a questo esempio, decisamente molti di più rispetto a quelli di Google Maps.
I popup sono in puro css, quindi sarà molto semplice modificarli e adattarli ad ogni esigenza e lo script, quindi le mappe, sono compatibili con tutti i browser più utilizzati, sia su desktop che su mobile.
A chi può essere utile?
Se stai cercando un modo alternativo di mostrare le mappe sul tuo sito web, per integrarle ad una grafica particolare o hai la necessità di ottenere la maggiore personalizzazione possibile questo semplice script fa proprio al caso tuo.
Se ha la necessità di mostrare una zona dove Google Maps non ha ancora mappato le strade potresti preferire questa soluzione, infatti con Open Street Map puoi contribuire alla mappatura della mappa, con meno restrizioni rispetto a Google Maps.
Download
Vi lascio con una semplice demo che vi mostrerà come creare la prima mappa, per il resto buon divertimento :-).
