Un nuovo aggiornamento è arrivato per Google my Business, un’interessante notizia soprattutto per i Ristoranti, ovvero la possibilità di aggiungere l’url del menù dell’attività direttamente dalla dashboard GMB.
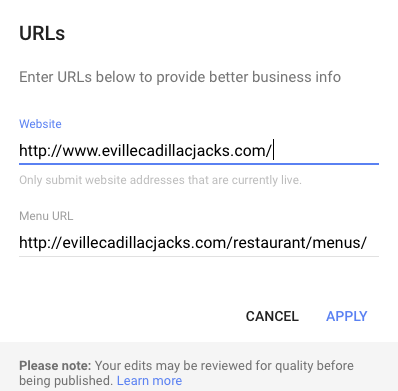
Lo scorso dicembre Google aveva aggiornato l’API di GMB per consentire di aggiungere l’url del menù ai ristoratori, ora è arrivata la notizia che la segnalazione dell’url si potrà fare direttamente, e finalmente, aggiornando le informazioni dalla dashboard Google my Business.

Ci sono molti siti di ristoranti che presentano il loro menù in un file PDF, solo che questo tipo di url non sembra accettata al momento.
Quindi presentate il menù in Html standard.
Inoltre, si può inserire una sola url per il menù, quindi se ci sono siti di ristoranti che presentano il proprio menù (per esempio, per pranzo, cena e dessert) su più pagine, si dovrà decidere quale url segnalare a Google, oppure modificare la pagina menù sul proprio sito e farne una unica, così si elimina il problema.
Questo aggiornamento sarà molto apprezzato dai ristoratori, in quanto così avranno un maggiore controllo sul link al menù mostrato da Google in relazione alla propria attività all’interno del Knowledge Panel.
Da tener presenti in ogni caso le linee guida di Google per la segnalazione del Menù, che specificano:
- I menu devono riflettere le consumazioni e i servizi che il cliente troverà nell’attività alla quale si riferiscono. I menu completi possono fare riferimento ai diversi pasti (prima colazione, pranzo o cena) e fornire link ad altre pagine di menu. Ad esempio, puoi inserire un link al menu della cena, il quale potrà a sua volta contenere link ai menu della prima colazione e del pranzo.
- È vietato inserire menu che elencano solo “le scelte più apprezzate” (o definizioni analoghe).
- Gli URL dei menu non possono contenere link diretti a servizi di ordinazione e consegna di terze parti.
- Eventuali terze parti che gestiscono schede per i propri clienti dovranno chiedere e ottenere il consenso del proprietario dell’attività per poter inserire gli URL menu per un’attività.

Formattare il sito con l’apposito markup Schema.org Menù
Per chi ha familiarità con Schema.org, i dati strutturati e i rich snippet poi, ricordiamo che si possono segnalare i contenuti del proprio sito in modo da farli leggere e comprendere meglio dai motori di ricerca.
Schema.org copre una vasta selezione di attività, ma fino ad ora una categoria poco approfondita era quella dei ristoranti.
I ristoratori potevano si inserire l’indirizzo dell’attività, i recapiti, ecc… ma per il menù, un elemento molto importante per la propria attività per esempio, l’unica cosa a disposizione era una proprietà menù solitaria.
Non si poteva per esempio, oltre all’url del menù, segnalare le singole voci del menù, i prezzi, ecc…
Ora per fortuna sono state aggiunte diverse proprietà molto utili per specificare meglio il menù del proprio ristorante, o in generale per tutte le attività che offrono cibo e bevande.
Questa la pagina ufficiale: http://schema.org/Restaurant e in particolare la Property http://schema.org/menu
Come indicare il menù del ristorante con Schema.org
Ora, ispirati da questo articolo di David Deering vediamo con alcuni esempi pratici, usando il linguaggio di markup JSON-LD (preferito da Google), come marcare il menu di un ristorante.
Per segnalare ai motori di ricerca il giusto indirizzo in cui trovare il menu, si può fare in questo modo:
<script type=”application/ld+json”>
{
“@context”: “http://schema.org”,
“@type”: “WebSite”,
“name”: “Your Restaurant’s Name”,
“url”: “http://your-restaurant.com/”,
“publisher”: {
“@type”: “Restaurant”,
“name”: “Your Restaurant’s Name”,
“hasMenu”: “http://your-restaurant.com/menu/”,
“logo”: “http://…..
Oltre all’home page, in qualsiasi pagina del tuo sito web in cui si trovi del markup schema, è possibile utilizzare la proprietà hasMenu per indicare l’URL della pagina del menu.
E Quando ci sono diversi menù?
Capita spesso che un ristorante abbia diversi menù, per esempio uno per il pranzo e uno per la cena, ecco allora che possiamo modificare il codice in questo modo:
“hasMenu”: [
{
“@type”: “Menu”,
“name”: “Breakfast”,
“url”: “http://your-restaurant.com/breakfast-menu/”
},
{
“@type”: “Menu”,
“name”: “Lunch”,
“url”: “http://your-restaurant.com/lunch-menu/”
},
{
“@type”: “Menu”,
“name”: “Dinner”,
“url”: “http://your-restaurant.com/dinner-menu/”
}
],
Orario relativo al menù
Quando vogliamo includere, tra le informazioni, l’orario preciso in cui viene servito il menù del nostro ristorante, possiamo modificare il codice in questo modo:
<script type=”application/ld+json”>
{
“@context”: “http://schema.org”,
“@type”: “Menu”,
“name”: “Our Menu”,
“mainEntityOfPage”: “http://your-restaurant.com/menu/”,
“inLanguage”: “English”,
“offers”: {
“@type”: “Offer”,
“availabilityStarts”: “T17:00”,
“availabilityEnds”: “T23:00”
},
Marcare diversi elementi del menù
Possiamo anche indicare diverse voci per il menù. Per esempio per gli antipasti, si può inserire il nome, una breve descrizione, il prezzo, ma anche un’immagine, le informazioni nutrizionali, l’indicazione senza glutine, ecc…
“hasMenuSection”: [
{
“@type”: “MenuSection”,
“name”: “Appetizers”,
“hasMenuItem”: [
{
“@type”: “MenuItem”,
“name”: “Fried Eggplant”,
“description”: “Served with Italian red gravy.”,
“offers”: {
“@type”: “Offer”,
“price”: “7.95”,
“priceCurrency”: “USD”
}
},
{
“@type”: “MenuItem”,
“name”: “Fried Calamari”,
“description”: “Served with Italian red gravy or honey mustard.”,
“image”: “http://your-restaurant.com/images/fried-calamari.jpg”,
“suitableForDiet”: “http://schema.org/GlutenFreeDiet”,
“nutrition”: {
“@type”: “NutritionInformation”,
“calories”: “573 calories”,
“fatContent”: “25 grams”,
“carbohydrateContent”: “26 grams”,
“proteinContent”: “61 grams”
},
“offers”: {
“@type”: “Offer”,
“price”: “7.95”,
“priceCurrency”: “USD”
}
}
]
},
Per questi e altri esempi, vai qui:
https://moz.com/blog/schema-new-restaurant-menu-markup
Tutti questi dati saranno certamente utilizzati da Google e dagli altri sistemi (è uno standard) per fornire nei suoi risultati di ricerca contenuti precisi e aggiornati.
Non sappiamo ancora di preciso come saranno utilizzati e visualizzati in futuro questi rich snippet, ma il fatto di fornire a Google tutti i dati di cui ha bisogno è sicuramente un fattore positivo per chi cerca informazioni sul web, per intercettare sempre nuovi possibili clienti.
Già da tempo, soprattutto in USA per alcune query, Google mostra i risultati dei menù dei ristoranti, prima o poi arriveranno anche da noi.
Da non dimenticare che le ricerche vocali sono in costante e forte ascesa, e non sarebbe fantastico se un utente trovasse il tuo ristorante semplicemente dicendo: “Hey Google, quali ristoranti a Torino servono pizza senza glutine?”

2 risposte
Ciao Luca questa funzione potrebbe essere davvero utile. Io ho provato a fare qualche ricerca, compreso il ristorante citato nell’articolo originario, ma finora non mi è mai apparso alcun risultato come nell’esempio. Che sia ancora troppo presto specialmente per l’Italia ?
Grazie mille
Ciao Roberto
io lo vedo, da google.com
ecco un altro esempio: https://goo.gl/2LV6gW